Google AMP là gì? Tất tần tật về AMP khi thiết kế website Wordpress
Nếu bạn là một SEOer chuyên sâu thì chắc có lẽ không còn xa lạ gì với khái niệm google AMP là gì? Tuy nhiên, với người dùng hoặc các Marketer khác chưa chắc nắm vững được khái niệm của thuật ngữ này để ứng dụng trong việc nâng cao chất lượng tìm kiếm bài viết, giúp tăng hiển thị top đầu kết quả tìm kiếm của bài viết và tăng độ tin cậy cho website.

AMP là gì?
Vậy AMP là gì? AMP mang lại những hiệu quả gì cho website của doanh nghiệp? Cách cài đặt AMP như thế nào? Mời bạn cùng tìm hiểu chi tiết ở bài viết ngay dưới đây để tối ưu và cài đặt AMP ngay, giúp trang website trở nên chuyên nghiệp và uy tín hơn nhé.
1. Khái niệm AMP
AMP là gì đây là một khung HTML mã nguồn mở được xây dựng và phát triển từ Google được tối ưu hóa để duyệt web trên thiết bị di động và nhằm giúp các trang web tải nhanh hơn. Ngày nay, AMP là một trong những Plugin không thể thiếu để tối ưu website và tăng độ uy tín, thứ hạng tìm kiếm.

1.1 Định nghĩa AMP
AMP được viết tắt của Accelerated Mobile Pages (tạm dịch là: Trang tăng tốc cho thiết bị di động). AMP được tạo ra từ nhà sáng lập Google với công nghệ mã nguồn mở (khung HTML, Js,…) giúp tăng tốc độ tải trang trên di động mà vẫn bắt mắt, ngay cả khi mạng chậm. Từ đó tăng độ uy tín với khách hàng khi tương tác với web trên mobile.
1.2 Cấu trúc AMP gồm những gì?
AMP bao gồm 2 phần như sau:
- Phần chính gồm: cấu trúc HTML, JS, và bộ nhớ đệm.
- Phần phụ gồm: các tiện ích mở rộng bạn có thể tăng tốc độ tải trang với nhiều nội dung khác nhau như infographic, PDF, audio, video.
1.3 Google AMP áp dụng kỹ thuật gì?
Google AMP sử dụng 3 kỹ thuật chính là: Kỹ thuật lazyload hình ảnh, kỹ thuật tải javascript bất đồng bộ async, kỹ thuật cdn để javascript nhanh chóng.
Google AMP có vai trò quan trọng trong việc giúp tăng trải nghiệm người dùng Mobile, từ đó giúp trang của bạn tiếp cận được nhiều khách hàng tiềm năng và tăng thứ hạng tốt hơn.
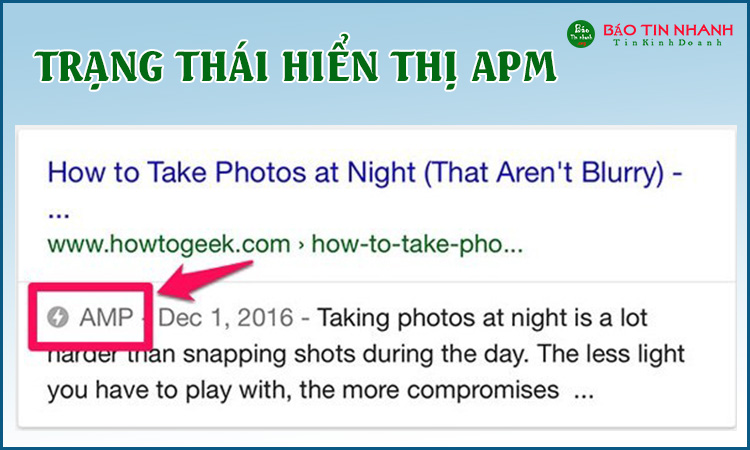
1.4 Trạng thái AMP hiển thị trong Google Console
Google Search Console trước đây là Google Webmasters Tools. Đây là công cụ tích hợp với website để giúp bạn kiểm tra được trạng thái hiển thị AMP đang hoạt động như thế nào.

Google Search Console sẽ cung cấp danh sách các trang AMP được lập chỉ mục thành công và các lỗi AMP phát sinh trên website của bạn để từ đó bạn có thể tối ưu website có độ tương thích tốt nhất để mang lại trải nghiệm cho người dùng.
Cách kiểm tra trạng thái AMP trong Google Console như sau:
- Bước 1: Đăng nhập vào Google Console của website.
- Bước 2: Chọn mục Trang tối ưu cho thiết bị di động. Tại đây bạn sẽ thấy được số lượng trang AMP hợp lệ và những AMP lỗi cần khắc phục.
- Bước 3: Kiểm tra lỗi, tối ưu và cập nhật các AMP cần khác phục lỗi.
GOOGLE AMP LÀ GÌ? LỢI ÍCH KHI TỐI ƯU HÓA AMP CHO WEBSITE
2. AMP mang lại hiệu quả gì cho doanh nghiệp?
Trải qua hơn 4 năm hoạt động (từ năm 2016), AMP đã mang lại cực kỳ nhiều lợi ích cho doanh nghiệp. Tốc độ tải trang tăng lên đáng kể, thời gian trung bình để một trang AMP tải từ kết quả tìm kiếm của Google cực kỳ nhanh (chưa đến nửa giây)

Trải nghiệm của người dùng cũng trở nên tốt hơn, từ đó các lượt truy cập, click, tương tác của người dùng trên mobile của mỗi website cũng tăng lên đáng kể. Giảm vấn đề tỷ lệ thoát và tăng chuyển đổi cho cho khách hàng.
2.1 AMP hoạt động như thế nào?
Sau khi AMP đã được cài đặt vào website thì AMP sẽ hiển thị các trang đã được tối ưu HTML. Từ đó các trang tối ưu sẽ LOAD nhanh hơn, các thẻ HTML Code Tag Manager làm chậm trang đã được loại bỏ. Trường hợp các trang Mobile có JavaScript thì các Script này sẽ không được hiển thị trong AMP.
AMP cũng rất thân thiện với người dùng, được dựng trên platforms and frameworks cũ. Hơn nữa, nó hoàn toàn tương thích với WordPress. Nên giúp tối ưu hóa trong việc sử dụng tốt hơn.
Định dạng AMP được hỗ trợ bởi nhiều nền tảng khác nhau như Google, LinkedIn và Bing… trong đó nền tảng Google Tìm kiếm là một trong những nền tảng được sử dụng phổ biến nhất hiện nay.
Nếu một trang web được liệt kê trong kết quả tìm kiếm của Google có phiên bản AMP hợp lệ, tìm kiếm có thể hướng người dùng trên thiết bị di động đến AMP trong bộ nhớ cache.
2.2 Các ưu và nhược điểm của AMP
Thực tế, theo thông tin từ nhà phân tích xu hướng quản trị website của Google là Gary Illyes phân tích thì: Thời gian tải trung bình của các trang AMP là 0,5 - 1 giây – nhanh hơn 4 lần so với những trang HTML chuẩn bình thường.
Vì thế AMP là một trong những Plugin giúp đảm bảo tối ưu tốt nhất cho website để cải thiện được tốc độ tải trang và mang lại những trải nghiệm tốt nhất cho người dùng. Sau đây là những ưu và nhược điểm của AMP mang lại.
a) Ưu điểm của AMP đối với website
- Tăng tốc độ load trang cực nhanh, giúp mang lại trải nghiệm tốt cho người dùng, từ đó giữ chân họ lâu hơn tại website để thu hút kkhachs hàng nhiều hơn.
- Website được tối ưu sẽ được google ưu tiên tăng thứ hạng trong kết quả tìm kiếm trên thiết bị di động. Tạo được lợi thế cạnh tranh so với đối thủ và tối đa hóa doanh thu.
- Giúp tinh giảm rút gọn các CSS. Tối ưu hóa các cấu trúc website.
- Giảm tải cho máy chủ vì AMP CDN lưu trữ và phản hồi hầu hết các kết quả tìm kiếm.
- Cải thiện điểm ranking mobile search engine, giúp tăng xếp hạng trên SERPS bởi tốc độ trang càng tải nhanh, google sẽ đánh giá cao sự tối ưu hóa và cung cấp trải nghiệm tốt nhất cho người dùng.
- Tracking người dùng đơn giản hơn.
b) Nhược điểm của AMP đối với website
Khi sử dụng AMP thì sẽ gặp những hạn chế sau:
- Website của bạn sẽ hạn chế sử dụng hoặc loại bỏ các Cascading Style Sheets (CSS) và JavaScript: AMP sẽ loại bỏ độ phân giải cao của ảnh, hạn chế animations, và những thành phần tạo hiệu ứng như CSS và JavaScript để tăng tốc độ cho trang web.
- Không sử dụng được những công cụ phân tích, theo dõi website để hỗ trợ cho việc quảng cáo.
- Không sử dụng công cụ Google Analytics Tracking để trách lượt truy cập của website
2.3 AMP ảnh hưởng đến SEO như thế nào?
Tới đây bạn cũng đã cơ bản hiểu được AMP là gì đúng không nào? Vậy AMP có ảnh hưởng như thế nào đến SEO? Các SEOer sẽ nhận được những lợi thế gì khi website được cài đặt AMP? Cùng tìm hiểu tiếp nhé.
Google khám phá và lập chỉ mục các trang AMP để cung cấp trải nghiệm truy cập website nhanh chóng và đáng tin cậy hơn cho người dùng.
Để lập chỉ mục website google sẽ áp dụng cùng một mức tiêu chuẩn cho tất cả các URL. Website có tốc độ tải nhanh hơn sẽ luôn được google ưu tiên và đánh giá cao hơn.
Với lợi thế về tốc độ tải trang khi sử dụng AMP thì chắc chắc google sẽ đánh giá và tăng vị trí xếp hạng cao hơn trên thiết bị di động so với các trang khác. Việc này sẽ tạo ra lợi thế cạnh tranh hơn cho doanh nghiệp bởi xu hướng hiện nay hầu như thiết bị di động sẽ được sử dụng phổ biến hơn.
Lưu ý, khi sử dụng trang AMP, hãy đảm bảo rằng trang AMP của bạn phải đáp ứng tiêu chí Google mobile-friendly. Đây là yếu tố và tiêu chí quan trọng khi lập chỉ mục của google.
2.4 Cách cài đặt AMP đơn giản và nhanh chóng
Chúng tôi xin hướng dẫn đến bạn cách để cài đặt AMP cho website sử dụng mã nguồn mở wordpress và website thiết kế mã nguồn khác wordpress.

a) Cách cài đặt AMP với website sử dụng mã nguồn mở wordpress
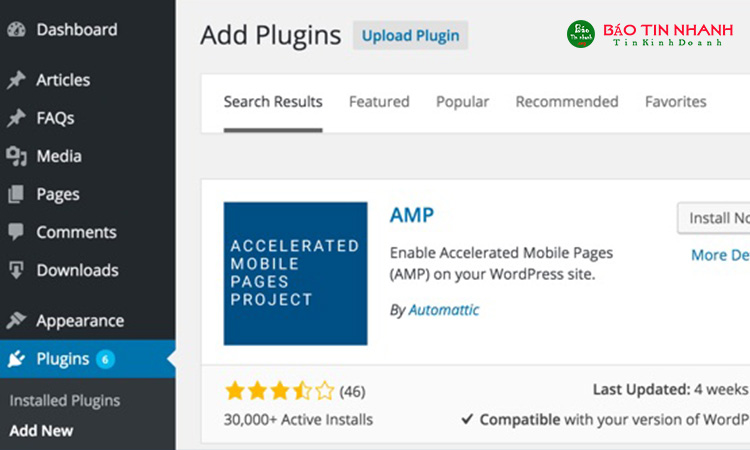
Nếu website của bạn sử dụng mã nguồn wordpress thì việc đặt AMP vô cùng dễ dàng, bạn có thể cài đặt plugin AMP miễn phí bằng các bước sau đây:
- Bước 1: Vào WordPress Dashboard. Chọn mục tìm kiếm Plugins và nhập tìm “AMP for WordPress” ở thanh tìm kiếm.
- Bước 3: Click “Install” để thực hiện cài đặt.
- Bước 4: Sau khi cài đặt xong, chuyển đến tab Appearance sau đó đến AMP để chỉnh sửa giao diện và thiết kế phù hợp như Tab Design dùng để điều chỉnh text của site, link cho đến background,… Tab General dùng để sử dụng AMP cho trang nào, post nào,…
b) Cách cài đặt AMP cho website sử dụng mã nguồn khác
Nếu trường hợp website của bạn đang là nền tảng khác, source cod tự lập trình riêng thì để sử dụng được AMP thì buộc bạn phải thiết kế và xây dựng một phiên bản dành riêng cho AMP.
Khi đó trang webs của bạn sẽ có những trang có phiên bản AMP và không AMP, hãy thêm những thẻ khai báo để Google hiểu được để lập chỉ mục và tăng thứ hạng cho trang.
- Trên trang không phải AMP, tham chiếu đến phiên bản AMP của trang để cho Google và các nền tảng khác biết về nó:
<--! link rel="amphtml" href="https://example.com/this-is-an-example-amp.html" !--/>
- Trên trang AMP, thêm văn bản sau để tham chiếu đến phiên bản chuẩn không phải AMP của nó:
<--! link rel=”canonical” href=”https://example.com/this-is-an-example.html” !-- />
- Đối với các trang AMP độc lập (những trang không có phiên bản không phải AMP), trang AMP phải chỉ định chính nó làm phiên bản chuẩn:
<--! link rel=”canonical” href=”https://example.com/this-is-an-example-amp.html”!-- />
- Các trang AMP độc lập cũng sẽ được lập chỉ mục nếu có thể tìm thấy chúng. Hãy đảm bảo rằng các trang AMP độc lập được liên kết với các trang được lập chỉ mục khác hoặc được liệt kê trong sơ đồ trang web (sitemap.xml) của bạn.
2.5 Cách kiểm tra tính hợp lệ trang AMP
Cách kiểm tra tính hợp lệ của AMP nhanh nhất là sử dụng công cụ Google Search Console để đảm bảo tính tương thích của trang AMP với website.
Cách thực hiện kiểm tra tính hợp lệ của trang AMP như sau:
- Bước 1: Đăng nhập vào công cụ Google Search Console
- Bước 2: Tìm mục AMP để kiểm tra, nếu công cụ phát hiện bất kỳ vấn đề nào bạn sẽ nhận được thông báo sau đó hướng dẫn cách để bạn sửa trang và cập nhật lại.
- Bước 3: Luôn theo dõi các trang AMP của mình thường xuyên để đảm bảo chúng không mắc lỗi.
3. Những câu hỏi thường gặp về AMP
Sau đây là những câu hỏi mà rất nhiều bạn thường gặp về AMP, bạn có thể tham khảo để giải đáp những thắc mắc của mình liên quan đến AMP nhé.
3.1 AMP chỉ dùng cho mã nguồn wordpress có đúng không?
Không. AMP tương thích với mã nguồn của wordpress nên rất dễ dàng cài đặt và sử dụng. Trường hợp nếu website của bạn sử dụng mã nguồn khác thì bạn hoàn toàn có thể xây dựng thêm một phiên bản AMP tương thích với website.
3.2 Các trang AMP chỉ hoạt động trên thiết bị di động phải không?
Không. Các trang AMP có thể xem được trên tất cả các loại thiết bị, nếu bạn tạo các trang AMP có thiết kế thích ứng. Vì thế bạn hoàn toàn có thể tạo những trang AMP phù hợp với những thiết bị mong muốn hiển thị nhé.
3.3 AMP hiển thị như thế nào trên máy tính?
Các trang AMP hiển thị theo như nhau trên mọi thiết bị. Nếu AMP hỗ trợ tất cả chức năng mà bạn cần, thì bạn có thể xem xét tạo các trang dưới dạng các trang AMP độc lập hỗ trợ cả khách truy cập trên máy tính và thiết bị di động cho cùng một trang. Tuy nhiên, AMP trên máy tính sẽ không hiển thị kèm theo các tính năng liên quan đến tìm kiếm trong kết quả của Google Tìm kiếm.
3.4 Tại sao các tính năng liên quan đến AMP của tôi không xuất hiện trên máy tính bảng hoặc máy tính?
Các tính năng liên quan đến AMP trên Google (chẳng hạn như băng chuyền Tin bài hàng đầu) hiện chỉ có thể hoạt động trên thiết bị di động. Mặc dù bản thân AMP hoạt động trên tất cả các loại thiết bị bao gồm máy tính để bàn, hiện chúng tôi không có kế hoạch mở rộng các tính năng liên quan đến AMP sang nền tảng không phải di động.
3.5 Tại sao trang AMP của tôi không có lỗi nhưng không xuất hiện trên kết quả tìm kiếm?
Hãy sử dụng công cụ Google Console để kiểm tra hoặc dùng cú pháp site:url có AMP của bạn, nếu đã xuất hiện thì bạn phải kiểm tra nội dung tối ưu trên trang của mình đã ok chưa nhé. Vì ngoài tốc độ load trang Google còn dựa vào rất nhiều yếu tốt khác như CTR, On time… để đánh giá thứ hạng của website.
>> Các bạn xem thêm thiết kế website chuẩn SEO,
Trên đây là bài viết về các thông tin xoay quanh AMP, hi vọng bài viết sẽ mang đến cho bạn nhiều thông tin hữu ích cũng như tối ưu hóa website của mình để tăng thứ hạng tìm kiếm cũng như mang lại những hiệu quả về chuyển đổi nhất định nhé.
Biên tập: Hồng Lê

 0977800810
0977800810
 0938630616
0938630616